ต่อนะครับ สำหรับสอนการสร้างเว็บขายของ ตอนที่ 3 จะกล่าวถึงเรื่องเกี่ยวกับโค๊ด HTML ที่เราจะปรับแต่งการใช้งานให้เหมาะสมกับเว็บไซต์ของเราเองนะครับ ตอนที่แล้วได้กล่าวถึงเกี่ยวกับการเลือกรูปแบบหน้าตาเว็บไซต์ของเรา ท่านใดยังไม่ได้ดูเข้าไปอ่านได้ที่ การสร้างเว็บขายของ ตอนที่ 2
ต่อจากความเดิมคือ คัดลอก HTML เข้ามาไว้ที่แม่แบบ HTML นะครับ วิธีทำก็คือให้เข้าไปที่ หน้าบล็อกของฉัน แล้วไปที่แม่แบบจากนั้นก็เข้าไปแก้ไข HTML แล้วลบโค๊ด HTML อันเก่าออกให้หมดแล้วเอาโค๊ด HTML จากเทมเพลตที่เราเลือกดาวน์โหลดมาใส่แทนก็จะได้ตามภาพตามตัวอย่างนะครับ
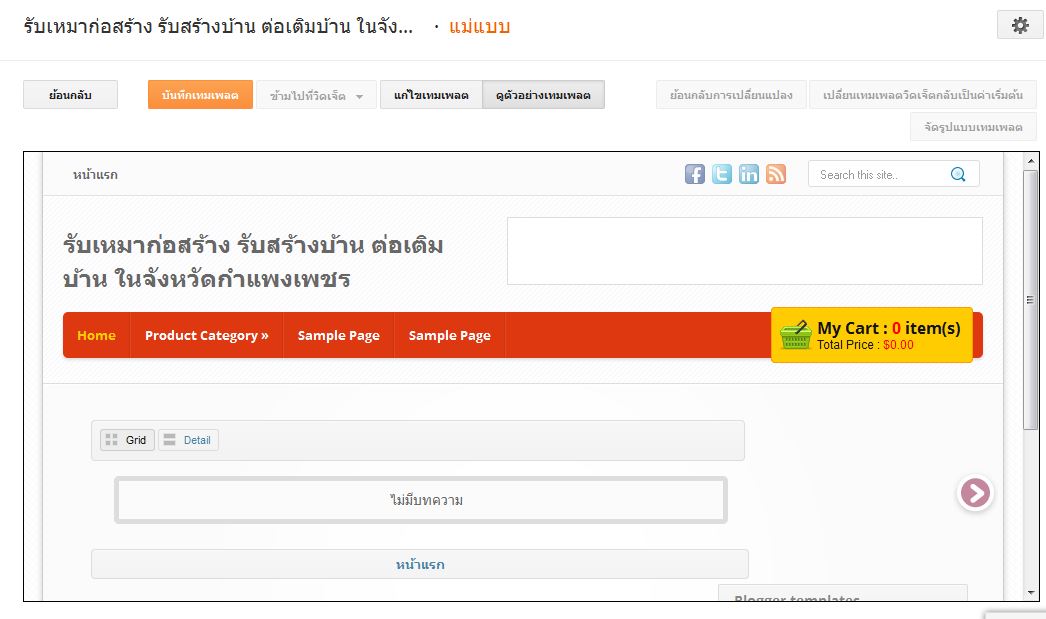
 เมื่อนำมาใส่แล้วให้กดที่ ดูตัวอย่าง จากโค๊ดเราก็จะได้รูปแบบดังภาพที่เห็นนะครับ ถ้าจะสังเกตุตัวหนังสือในเว็บของเรานั้นมันยังเป็นภาษาอังกฤษอยูต่อไปนี้ผมก็จะมาสอนวิธีการปรับแต่งแบบบ้านๆ จากประสบการณ์คนไม่เคยเรียนสร้างเว็บไซต์แต่ทำเว็บเป็นมาบอกเล่าให้ฟังกันต่อไปนะครับ จากนั้นกดบันทึกเทมเพลตได้เลยแล้วเราค่อยมาแก้อีกที
เมื่อนำมาใส่แล้วให้กดที่ ดูตัวอย่าง จากโค๊ดเราก็จะได้รูปแบบดังภาพที่เห็นนะครับ ถ้าจะสังเกตุตัวหนังสือในเว็บของเรานั้นมันยังเป็นภาษาอังกฤษอยูต่อไปนี้ผมก็จะมาสอนวิธีการปรับแต่งแบบบ้านๆ จากประสบการณ์คนไม่เคยเรียนสร้างเว็บไซต์แต่ทำเว็บเป็นมาบอกเล่าให้ฟังกันต่อไปนะครับ จากนั้นกดบันทึกเทมเพลตได้เลยแล้วเราค่อยมาแก้อีกที
ปรับแต่ง HTML ส่วนที่ 1 <head>

ให้เรานำโค๊ดด้านล่างนี้ไปใส่ ข้างล่างบรรทัดของ [highlight background=”#f9f32e”]<b:include data=’blog’ name=’all-head-content’/>[/highlight]
<meta content=’DESCRIPTION HERE’ name=’description’/>
<meta content=’KEYWORDS HERE’ name=’keywords’/>
<meta content=’AUTHOR NAME HERE’ name=’author’/>
มาดูความหมายของแต่ละช่วงที่เราจะเพิ่มคำ ดังต่อไปนี้
[list icon=”icon: pencil” icon_color=”#36cd12″]
- DESCRIPTION HERE คือ รายละเอียดของเว็บไซต์เราสั้นๆ ย่อๆ ได้ใจความให้เขียนสอดแทรกให้มีคีเวิร์ดของเว็บเราเข้าไปด้วยจะดีมากยิ่งขึ้น ปกติใส่ประมาณ 150 ตัวอักษรกำลังดี
- KEYWORDS HERE คือ ใส่คำค้นหาที่เกี่ยวข้องเว็บลงไปแล้วตามด้วยเครื่องไหม , คั้นแต่ละคำเช่น ขายอาหารเสริมอกฟู, ขายอาหารเสริมหน้าอกขยาย, ขายอาหารเสริมหน้าอกใหญ่ขึ้น, ขายอาหารเสริมหน้าอกใหญ่ เป็นต้น
- AUTHOR NAME HERE คือ ให้ใส่เป็นชื่อเรา หรือชื่อร้านของเราก็ได้ เป็นภาษาอังกฤษก็จะดี
[/list]
ทำไมเราต้องทำอย่างนี้ ถ้าตามความเข้าใจของผมแล้วนั้นเป็นการบอกข้อมูลให้กับ Bot ที่เข้ามาเก็บข้อมูลเบื้องต้นในเว็บไซต์เราแล้วยังเป็นส่วนที่จะช่วยทำให้ Bot รู้ด้วยว่าเว็บเรานั้นมีเนื้อหาข้อมูลเกี่ยวกับอะไร แต่ปัจจุบันนี้ส่วนการปรับแต่ตรงนี้จะมีประโยชน์หรือไม่ ส่วนตัวผมแล้วยังใช้อยู่ถ้าผมใช้การสร้างเว็บด้วย Blogger ผมจะทำส่วนนี้เสมอ เพราะจะช่วยให้เราสามารถทำ SEO ในลำดับต่อไปให้สอดคล้องกันกับโครงสร้างของเว็บเราด้วยนั่นเอง
แก้ไขเสร็จเรียบร้อยแล้ว จากนั้นก็กด บันทึกเทมเพลต เสร็จแล้วครับส่วนที่ 1 ที่สอดแทรกการปรับแต่งโครงสร้างเว็บให้สอดคล้องกับการทำ SEO ไปด้วย
ปรับแต่งส่วนเมนู ที่เป็นตัวอักษรภาษาอังกฤษให้เป็นภาษาไทย
 ซึ่งส่วนนี้เป็นส่วนที่มันเป็นปกติมากที่เวลาเราไปดาวน์โหลดเทมเพลตจากเว็บต่างประเทศมาเนี่ย!!! มันจะเป็นเมนูภาษาอังกฤษคนส่วนใหญ่ที่ไม่ได้เรียนเกี่ยวเรื่องโค๊ด HTML การสร้างเว็บไซต์ต่างๆ มาจะเจออุปสรรคเหมือนผม เพราะผมก็ไม่ได้เรียนมาเห็นโค๊ดเยอะแยะไปหมดมันมึนตึ๊บเลย…เอาล่ะครับผมก็จะบอกวิธีว่าเราจะทำอย่างไรให้เมนูเป็นภาษาไทย
ซึ่งส่วนนี้เป็นส่วนที่มันเป็นปกติมากที่เวลาเราไปดาวน์โหลดเทมเพลตจากเว็บต่างประเทศมาเนี่ย!!! มันจะเป็นเมนูภาษาอังกฤษคนส่วนใหญ่ที่ไม่ได้เรียนเกี่ยวเรื่องโค๊ด HTML การสร้างเว็บไซต์ต่างๆ มาจะเจออุปสรรคเหมือนผม เพราะผมก็ไม่ได้เรียนมาเห็นโค๊ดเยอะแยะไปหมดมันมึนตึ๊บเลย…เอาล่ะครับผมก็จะบอกวิธีว่าเราจะทำอย่างไรให้เมนูเป็นภาษาไทย
1. ให้เราคัดลอกโค๊ด HTML ทั้งหมดที่อยู่ใน แม่แบบ แก้ไข HTML ออกมาให้หมดครับจากนั้นเอามาวางใสใน โปรแกรม EditPlus หรือ Notepad ก็ได้ครับ
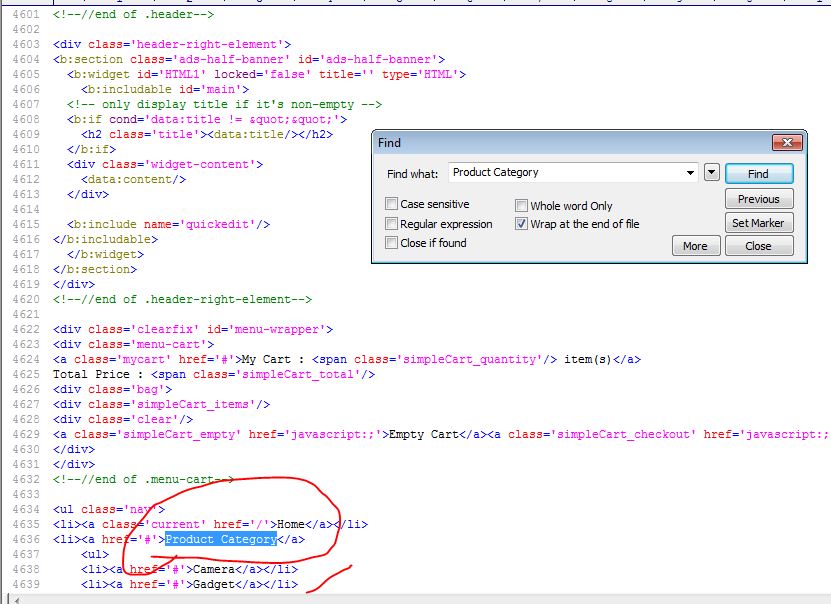
2. ให้เราใช้วิธีค้นหาคำที่เมนู Find.. แล้วให้เราใส่คำที่เราต้องการจะแก้ไขตามคำที่มีในหน้าเว็บของเรา ถ้าตามตัวอย่างผมจะแก้ตรง “Product Category” ผมก็เอาคำนี้ไปค้นหาในช่องที่มันมีให้ใส่คำค้นหา ตามภาพตัวอย่างที่แสดง
 คุณจะเห็นว่าเมื่อเราเอาคำไปใส่จากนั้นกด Find มันก็จะค้นหาคำที่ตรงกับคำที่เราใส่ลงไปตามตัวอย่างคือ Product Category เมื่อเราเจอแล้วก็ให้เราลบออกแล้วก็พิมพ์เป็นภาษาไทยตามที่เราต้องการนะครับ ส่วนอื่นๆ ก็เหมือนกันเราต้องการจะแก้คำไหนก็ให้เราทำตามขั้นตอนนี้ไปเรื่อยๆ เมื่อเสร็จแล้วก็คัดลอกโค๊ด HTML นี้ไปใส่ในส่วนแม่แบบเหมือนเดิมแล้วก็บันทึก เสร็จแล้วมาดูตัวอย่างกันนะครับ ตามภาพด้านล่าง
คุณจะเห็นว่าเมื่อเราเอาคำไปใส่จากนั้นกด Find มันก็จะค้นหาคำที่ตรงกับคำที่เราใส่ลงไปตามตัวอย่างคือ Product Category เมื่อเราเจอแล้วก็ให้เราลบออกแล้วก็พิมพ์เป็นภาษาไทยตามที่เราต้องการนะครับ ส่วนอื่นๆ ก็เหมือนกันเราต้องการจะแก้คำไหนก็ให้เราทำตามขั้นตอนนี้ไปเรื่อยๆ เมื่อเสร็จแล้วก็คัดลอกโค๊ด HTML นี้ไปใส่ในส่วนแม่แบบเหมือนเดิมแล้วก็บันทึก เสร็จแล้วมาดูตัวอย่างกันนะครับ ตามภาพด้านล่าง
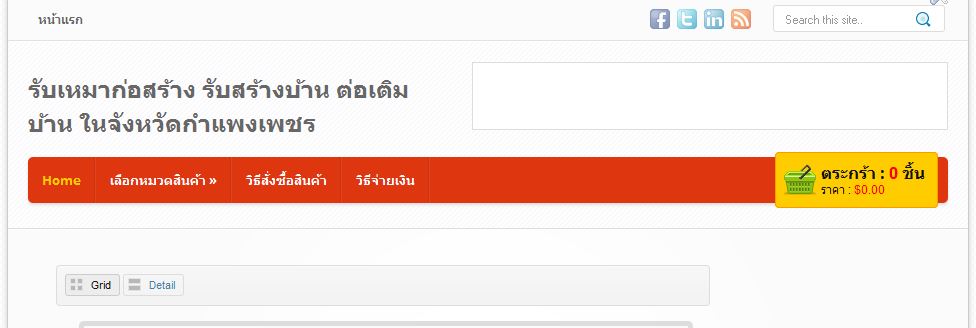
 หลังจากเมนูเป็นภาษาอังกฤษตอนนี้ก็เปลี่ยนเป็นภาษาไทยเรียบร้อยแล้วนะครับ จากภาพตัวอย่าง จากวิธีทำข้างบนคุณสามารถแก้ไขได้ทุกจุดที่มีภาษาอังกฤษแล้วก็เปลี่ยน เพิ่มเติมภาษาไทยลงไป ต่อมาอีกจุดหนึ่งที่คุณจะต้องเข้าไปแก้ไขเพื่อให้ใช้งานได้คือการใส่ Link เชื่อมโยงหน้า และหมวดหมู่สินค้าที่คุณต้องการจะเชื่อมโยงไป จุดที่เราจะแก้ไขตามภาพตัวอย่างด้านล่าง
หลังจากเมนูเป็นภาษาอังกฤษตอนนี้ก็เปลี่ยนเป็นภาษาไทยเรียบร้อยแล้วนะครับ จากภาพตัวอย่าง จากวิธีทำข้างบนคุณสามารถแก้ไขได้ทุกจุดที่มีภาษาอังกฤษแล้วก็เปลี่ยน เพิ่มเติมภาษาไทยลงไป ต่อมาอีกจุดหนึ่งที่คุณจะต้องเข้าไปแก้ไขเพื่อให้ใช้งานได้คือการใส่ Link เชื่อมโยงหน้า และหมวดหมู่สินค้าที่คุณต้องการจะเชื่อมโยงไป จุดที่เราจะแก้ไขตามภาพตัวอย่างด้านล่าง
 จากภาพตัวอย่างตรงเครื่องหมาย # ที่ทำแถบสีเหลืองไว้นั้น หมายความว่า เป็นจุดที่เราจะเอา Link หน้าเพจ หรือหน้าหมวดหมู่ของเราต่างๆ ไปใส่แทนเครื่องหมาย # นะครับ ยกตัวอย่างเช่น
จากภาพตัวอย่างตรงเครื่องหมาย # ที่ทำแถบสีเหลืองไว้นั้น หมายความว่า เป็นจุดที่เราจะเอา Link หน้าเพจ หรือหน้าหมวดหมู่ของเราต่างๆ ไปใส่แทนเครื่องหมาย # นะครับ ยกตัวอย่างเช่น
หน้า กล้อง จะมี URL ของหมวดเป็น http://www.abc.com/label/camera ประมาณนี้ เราก็จะเอา Link ส่วนหมวดหมู่ของกล้องมาใส่แทนที่เครื่องหมาย # ที่ตรงเมนูคำว่ากล้อง เวลาคนคลิกเลือกสินค้ากล้อง Link ก็จะเชื่อมโยงไปยังหมวดหมู่กล้องที่เราได้อัปเดทสินค้า แบบนี้เป็นต้น
สำหรับการสร้างเว็บ บทนี้จะเป็นการสอนเกี่ยวกับการเพิ่มเติมโค๊ด HTML เบื้องต้น และแก้ไขปรับแต่งโค๊ด HTML เบื้องต้นได้คุณสามารถนำไปประยุกต์ใช้ เพราะส่วนมากเทรมเพลตที่มีให้ดาวน์โหลดใช้งานจะเป็นภาษาอังกฤษ คุณก็เลือกทำเป็นภาษาไทยให้หมด จริงๆ แล้วเรื่องนี้ไม่ใช่เรื่องยากสำหรับการเริ่มต้นสร้างเว็บ ถ้าคุณศึกษาแล้วทำได้คุณจะสามารถเข้าใจพื้นฐานของ HTML พอสมควรแล้วจะทำให้คุณไปสร้างเว็บไซต์อย่างแท้จริงได้ต่อไปในอนาคต บทหน้าเราจะมาอธิบายเกี่ยวกับการสร้างเพจ และการเชื่อมโยง Link หน้าเว็บต่างๆ ที่เราจะสร้างนะครับ

ขอบคุณค่ะ เป็นประโยชน์มากสำหรับผู้ที่ไม่มีพื้นฐานความรู้ด้านนี้เลย
ยินดีครับ