หลายครั้งที่เราเห็นป้ายแบนเนอร์ ป้ายโฆษณาติดตามเว็บไซต์ต่างๆ ระยิบระยับเป็นรูปภาพบ้างก็ดี เป็นตัวอักษรวิ่งบ้างก็ดี บทความนี้จะมาแนะนำทำแบนเนอร์ป้ายโฆษณาต่างๆ ที่เราจะเอาไปติดตามเว็บไซต์ ใช้แลกลิงค์กับเว็บเพื่อนบ้าน หรือเอาไปทำอย่างอื่นกัน ตามไปดูวิธีกันเลยครับ
วิธีทำแบนเนอร์ ป้ายโฆษณาติดเว็บไซต์ง่ายๆ
จริงๆ แล้วการทำป้ายแบนเนอร์นี้เราสามารถใช้โปรแกรมทำได้ง่ายๆ ซึ่งจะมีหลายโปรแกรมมากที่สามารถทำได้ แต่วันนี้จะมาแนะนำตัวโปรแกรมที่ช่วยสร้างป้ายแบนเนอร์โฆษณาของเราง่ายๆ คือโปรแกรมที่ชื่อว่า Selteco Bannershop Gif Animator ตัวโปรแกรมนี้ผมได้ทดลองเอามาใช้งานก็ถือว่าใช้งานง่ายๆ ไม่ยุ่งยากเท่าไหร่ และที่สำคัญไว้สำหรับทำแบนเนอร์ป้ายโฆษณาโดยเฉพาะครับ ส่วนตัวโปรแกรมนั้นเพื่อนๆ สามารถหาดาวน์โหลดได้ในอินเตอร์เน็ตนะครับ มีแจกไว้พอสมควร เอาละครับเราไปดูวิธีทำ และการใช้โปรแกรมกันเลยดีกว่า
ขั้นตอนที่ 1 เปิดตัวโปแกรม Selteco Bannershop Gif Animator ขึ้นมาจะได้ตามภาพด้านล่าง
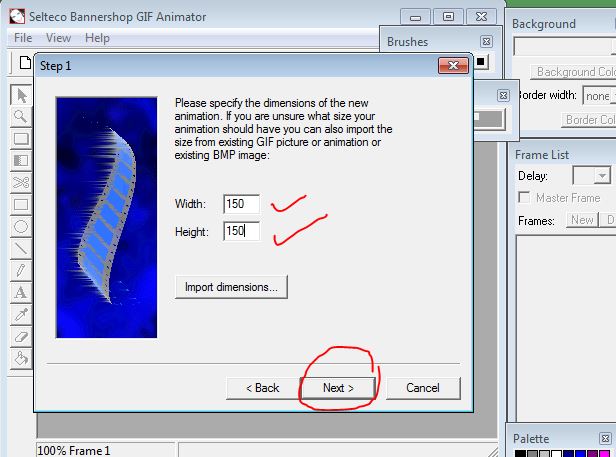
ขั้นตอนที่ 2 เป็นการกำหนดขนาดแบนเนอร์ที่เราต้องการจะสร้างนะครับ ให้ไปที่เมนู File>New animation wizard… แล้วก็จะได้หน้าต่างขึ้นมาตามภาพด้านล่าง กด Next
ขั้นตอนที่ 3 กำหนดขนาดที่ต้องการใส่ตัวเลขลงไป เสร็จแล้วกด Next
ขั้นตอนที่ 4 ให้เรากด Next ไปเรื่อยๆ จนสิ้นสุดการตั้งค่าแล้วกด Finish นะครับ
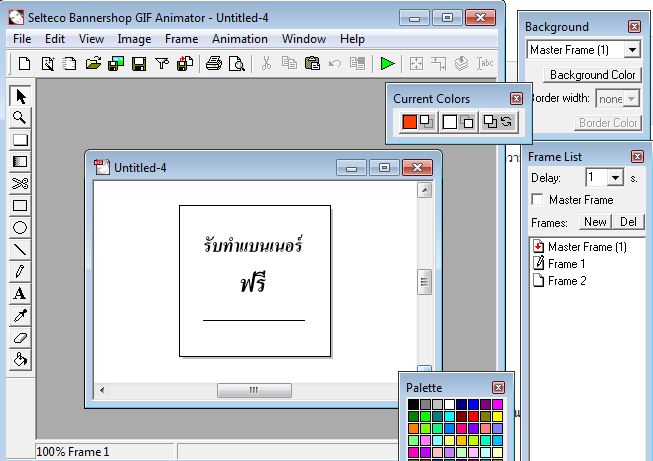
ขั้นตอนที่ 5 หลังจากที่เราตั้งค่าแล้วเราก็จะได้หน้าตาชีชพื้นที่สร้างแบนเนอร์ขึ้นมาตามภาพตัวอย่างด้านล่างครับ
เอาล่ะครับ ทีนี้ผมจะมาบอกเครื่องมือที่จำเป็นสำหรับการใช้งานเบื้องต้นพอให้ทราบพอสังเขปนะครับ เรามาทำความเข้าใจกับสัญลักษณ์ต่างๆ ที่อยู่ในหน้าจอการใช้งานนะครับ ว่ามีอะไรบ้าง
แถบเครื่องมือด้านซ้าย สร้างแบนเนอร์ป้ายโฆษณาติดเว็บไซต์
- ลูกศร คือ เป็นตัวใช้สำหรับเคลื่อนย้ายวัตถุในพื้นที่งาน
- แว่นขยาย คือ ขยายในส่วนนั้นๆ
- ตัว A เป็นการเพิ่มตัวหนังสือในพื้นที่ที่กำหนด
- ถังสี คือ เป็นการลงสีในพื้นที่ที่กำหนดนะครับ
- ส่วนอื่นๆ ลองใช้งานกันเอานะครับไม่ยาก
แถบเครื่องมือ Frame List เป็นการสร้าง Frame ขึ้นมาใหม่โดยการกดที่ New เพื่อที่เราจะซ้อนภาพ จะทำให้เป็นภาพเคลื่อนไหวนะครับ
แถบเครื่องมือ Palette ที่เป็นแถบสีด้านล่างนั้น จะเป็นการใส่สีตัวอักษรในงานนะครับ
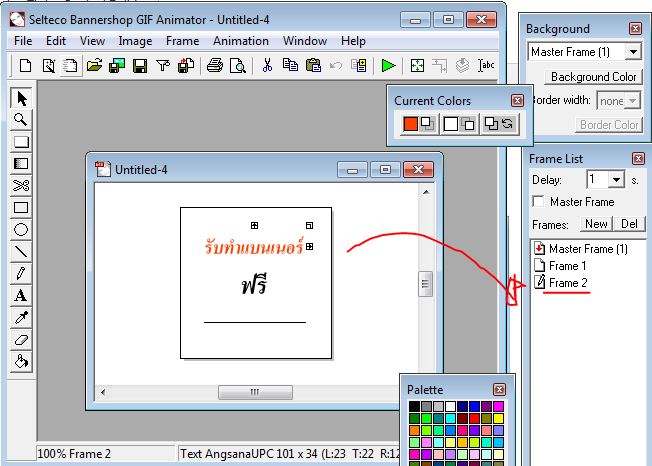
ตอนนี้ผมจะทำภาพเคลื่อนไหวเพื่อทำเป็นแบนเนอร์ ป้ายโฆษณานะครับ จากภาพด้านล่างนั้นสร้าง Frame List มา 2 เฟมนะครับ แล้วจะกำหนดสีแต่ละเฟมให้แตกต่างกันเวลาเซฟภาพออกมาก็จะเป็นภาพเคลื่อนไหวให้ดูน่าสนใจมากขึ้นนะครับ
เฟมที่หนึ่งที่ทำกำหนดขึ้น ตามภาพตัวอย่างด้านล่าง
เฟมที่สองที่กำหนดขึ้น ตามภาพตัวอย่างด้านล่าง
สิ่งที่แตกต่างทั้ง 2 เฟมนี้คือ การกำหนดสีตัวอักษรให้ต่างกันเพื่อเวลาแสดงผลหลังจากบันทึกแบนเนอร์แล้วนั้นภาพจะเคลื่อนไหวสลับสีกันตามภาพด้านล่าง ตัวอย่างนี้นะครับ
เทคนิคการใช้โปรแกรม เวลาเราสร้างเฟมใหม่นั้นถ้าเราต้องการจะให้ภาพอยู่ตำแหน่งเดียวกันเราจำเป็นจะต้องคัดลอกจากเฟมที่ 1 มาไว้ในเฟมที่ 2 ก่อนแล้วค่อยเปลี่ยนสีหรือเพิ่มเติมอะไรเข้าไปเพื่อให้ภาพแสดงผลให้ตรงกัน และนอกจากนั้นคุณยังสามารถนำภาพเข้ามาในชิ้นงานของคุณได้เพื่อให้ดูส่วนงามมากยิ่งขึ้นได้อีกด้วย โดยการเปิดโฟลเดอร์ที่ตั้งภาพนั้นๆ ขึ้นมาแล้วก็ลากเข้ามาในโปรแกรมเลยแล้วค่อยกำหนดขนาดในโปรแกรมนะครับ วิธีทําแบนเนอร์ ทําป้ายโฆษณาติดเว็บไซต์ง่ายๆ ก็มีเพียงเท่านี้นะครับ