จากที่ก่อนหน้านี้ได้พูดถึง การสร้างเว็บขายของ ตอนที่ 1 ไปแล้วเรามาต่อบทความตอน 2 กันต่อเลย ทีนี้เราจะเริ่มมาปฏิบัติจริงสำหรับเริ่มต้นสร้างเว็บขายของส่วนตัวของเราเองเลยนะครับ ตามมาดูกัน…
สร้างบล็อกก็เหมือนกับสร้างเว็บแต่ง่ายกว่าไม่ต้องมีความรู้เรื่อง HTML โค๊ดอะไรมากมายแค่ทำตามขั้นตอนก็ได้เว็บแล้ว สำหรับวิธีการสร้างบล็อกคลิกเข้าไปดูได้ผมเคยเขียนและทำขั้นตอนไว้แล้วนะครับ ผมจะไม่ขออธิบายต่อ แต่จะมาต่อถึงเตรียมการปรับแต่งเว็บของเราเพื่อจะพร้อมขายสินค้ากันต่อไป เมื่อเราได้ทำการสร้างเว็บบล็อกเรียบร้อยแล้วมาทำขั้นตอนต่อไปได้เลย ผมจะขอเรียก “เว็บ” แทน “บล็อก” นะครับจากนี้ไป
เตรียมปรับแต่งเว็บขายของให้สวยงาม
จากหน้าตาเว็บธรรมดาที่ยังไม่ได้ใส่ข้อมูลสินค้า หรือข้อมูลเกี่ยวกับร้านขายของตอนแรกมันก็จะดูโล่งๆ หลังจากนี้เราจะมาเริ่มปรับแต่งกันเริ่มจากความสวยงามของหน้าตาเว็บของเราก่อน ว่าคุณต้องการหน้าตาเว็บของเราแบบไหน แล้วเราจะไปหาตัวอย่างหรือเทมเพลตฟรีๆ มาใส่ในเว็บเราได้อย่างไรละ เว็บฟรีเทมเพลตสำหรับที่เราจะนำมาใช้กับ Blogger ได้ดาวน์โหลดฟรีมีรายชื่อเว็บดังต่อไปนี้
เว็บฟรีเทมเพลต Blogger
ก่อนที่คุณจะเข้าไปดูตัวอย่างเทมเพลตในเว็บต่างๆ คุณควรจะรู้จักคำศัพท์บางคำก่อนเพื่อให้ง่ายแก่การสังเกตนะครับ ถ้าคุณมองเห็นแบบตัวอย่างรูปภาพเทมเพลตอันไหนแล้วสวยงามให้คุณมาหาปุ่ม “Demo” แล้วก็คลิกดูตัวอย่างหน้าเว็บที่คุณต้องการเมื่อชอบแล้วคุณก็มองหาปุ่ม “Download” เพื่อดาวน์โหลดเทมเพลตจะนำมาปรับใช้ในเว็บเราต่อไป
[list icon=”icon: picture-o” icon_color=”#36cd12″]- www.freebloggertemplate.info
- btemplates.com
- www.btheme.info
- templatesparanovoblogger.blogspot.com
- www.hongkiat.com
- www.deluxetemplates.net
- www.BloggerThemes.net
- www.premiumbloggertemplates.com
ข้างต้นก็เป็นแหล่งที่คุณสามารถเข้าไปหารูปแบบหน้าตาเว็บที่คุณต้องการได้เลย คุณไม่จำเป็นต้องรู้เรื่องโค๊ด แต่มีคนเค้าทำมาแจก คนที่แจกเค้าจะใส่ Link เครดิตของเค้าไว้ด้านล่างสำหรับคนที่ใช้เทมเพลตของเค้าแค่นั้นเอง คุณสามารถนำมาใช้ได้เลยสำหรับบางเว็บที่ผมได้แนะนำไปนั้นก็จะมีแบบที่เป็นพรีเมี่ยม ถ้าเสียเงินก็อย่าไปซื้อเลือกใช้อันที่ไม่เสียเงิน ใช้ฟรีครับ ผมจะยกตัวอย่างการเลือกมาใช้งาน ซัก 1 เว็บให้ดูก็แล้วกันนะครับ ผมจะเข้าไปเลือกเทมเพลตที่เว็บ Btemplates.com เอามาใส่ในเว็บผมทำตามขั้นตอนดังต่อไปนี้

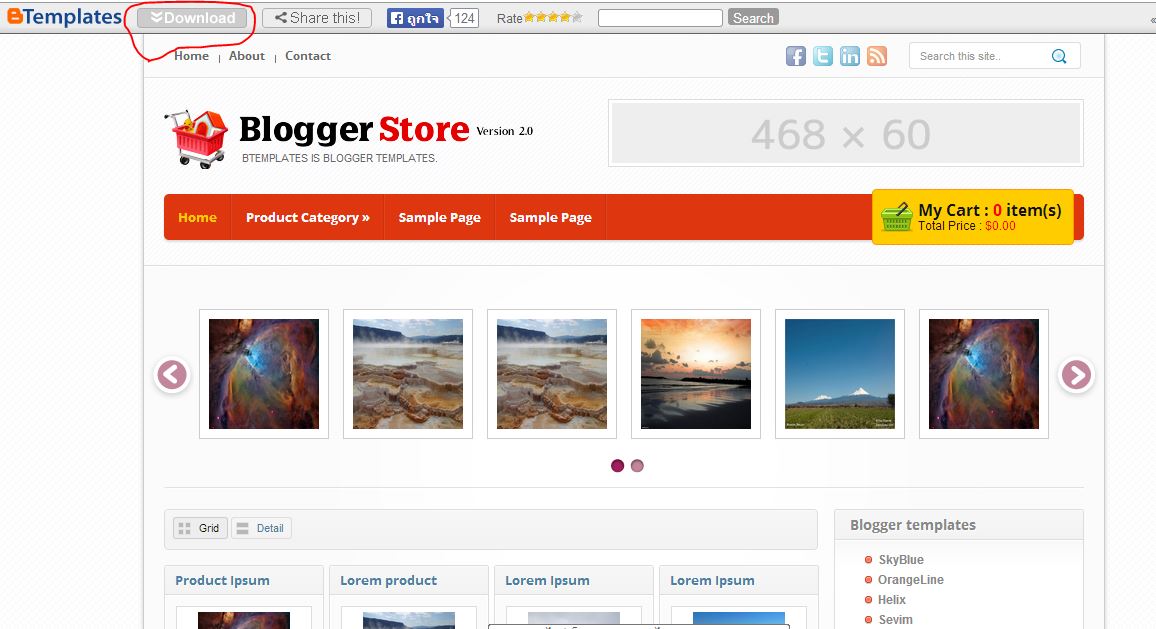
เมื่อผมเข้าไปในเว็บผมอยากจะทำเว็บขายของผมก็มองไปที่ช่องค้นหามุมขวาบนที่วงกลมสีแดงไว้แล้วก็พิมพ์คำว่า Store จากนั้นก็แสดงผลลัพท์รูปแบบเทมเพลตออกมาว่าตรงตามความต้องการของเราหรือป่าว จากนั้นผมก็มองเห็นรูปแบบเทมเพลตอันที่ 2 ที่วงกลมสีแดงไว้ เห็นแล้วถูกใจก็กดดูตัวอย่างเว็บว่าจะเป็นอย่างไร ถ้าเราเอาเทมเพลตนี้มาใช้คลิกที่ “Demo” เพื่อดูผลก็จะได้ตามภาพด้านล่าง
 จากนั้นเมื่อเราถูกใจเราก็กดปุ่มที่ Download เพื่อจะเอาไฟล์เทมเพลตมาใส่ในเว็บเราต่อไป เมื่อคลิกที่ Download แล้วหน้าเว็บก็จะวิ่งไปอีกที่หน้าหนึ่ง เราก็มองหาปุ่ม Download เพื่อดาวน์โหลดไฟล์ จากนั้นคุณก็จะได้ไฟล์ .zip ปกติก่อนจะทำการใช้งานได้เราจำเป็นต้องแตกไฟล์ออกมาก่อน ไปที่จัดเก็บไฟล์ดาวน์โหลดที่เราโหลดมา จากนั้นแตกไฟล์คลิกขวา > แตกไฟล์ > จะเห็นไฟล์เป็นโฟลเดอร์แยกออกมา เรามาดูกันต่อไปว่าในโฟลเดอร์นั้นมีอะไรบ้าง? แล้วจะนำไปใช้งานอย่างไร?
จากนั้นเมื่อเราถูกใจเราก็กดปุ่มที่ Download เพื่อจะเอาไฟล์เทมเพลตมาใส่ในเว็บเราต่อไป เมื่อคลิกที่ Download แล้วหน้าเว็บก็จะวิ่งไปอีกที่หน้าหนึ่ง เราก็มองหาปุ่ม Download เพื่อดาวน์โหลดไฟล์ จากนั้นคุณก็จะได้ไฟล์ .zip ปกติก่อนจะทำการใช้งานได้เราจำเป็นต้องแตกไฟล์ออกมาก่อน ไปที่จัดเก็บไฟล์ดาวน์โหลดที่เราโหลดมา จากนั้นแตกไฟล์คลิกขวา > แตกไฟล์ > จะเห็นไฟล์เป็นโฟลเดอร์แยกออกมา เรามาดูกันต่อไปว่าในโฟลเดอร์นั้นมีอะไรบ้าง? แล้วจะนำไปใช้งานอย่างไร?
นำไฟล์ที่ดาวน์โหลดมาไปใส่ในแม่แบบของเว็บ
1. หลังจากที่คุณแตกไฟล์ออกมาคุณจะได้โฟล์เดอร์ตามรูป ให้คุณเลือกโฟลเดอร์ที่วงกลมสีแดงไว้
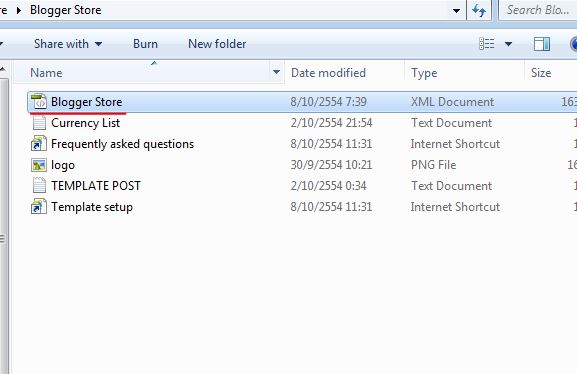
2. จากนั้นเข้าไป แล้วจะเห็นไฟล์ที่เราจะเอาโค๊ดด้านในไปใส่ในแม่แบบเว็บของเรา ให้เราคลิกขวาแล้วเปิดด้วย EditPlus หรือโปรแกรมอื่นๆ ที่ลองรับนะครับ
3. เมื่อเปิดมาได้แล้วเราจะได้ตามภาพตัวอย่าง จะมีโค๊ดเยอะแยะมากมาย เราไม่ต้องไปสนใจอะไรให้เราคัดลอกโค๊ดทั้งหมดไปก่อน
4. จากนั้นให้เรา Login เข้าบัญชีเว็บของเราเพื่อจะนำโค๊ดที่เราคัดลอกนั้นไปใส่ในเว็บ
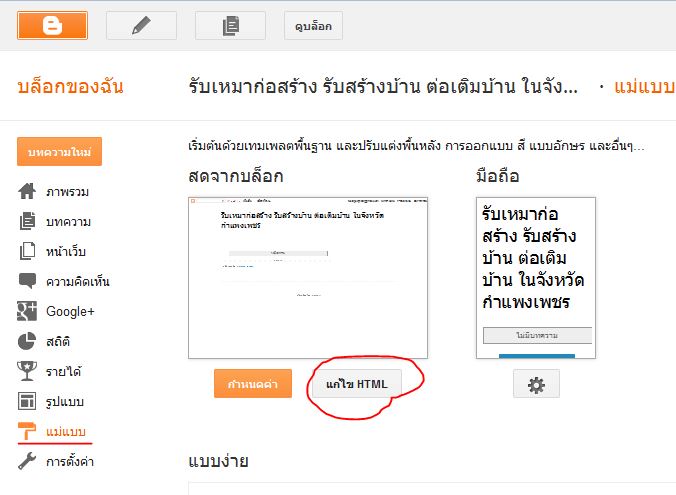
5. เมื่อเข้ามาแล้วให้คลิกเลือกเว็บเราที่เราพร้อมจะเปลี่ยนแปลงโฉมหน้าตาเว็บเรา จากนั้นเลือกเมนูแม่แบบ แล้วเลือกแก้ไข HTML ตามภาพด้านล่าง
6. เมื่อมาถึงขั้นตอนนี้แล้วเราจะไปเรียนรู้และปรับแต่งเรื่องโค๊ดกันไปพร้อมเลย เพื่อให้เข้าใจมากขึ้นผมจะเขียนไปอยู่ในบทความ การสร้างเว็บขายของ ตอนที่ 3 นะครับ ติดตามอัปเดทบทความได้จากเว็บเรา